Template Blogger kian banyak macamnya. Mulai dari yang berkonsep
minimalis, hingga
magazine style. Beberapa template baru memiliki
footer (letaknya di bawah, karena foot itu artinya kaki..hehehe) tiga kolom, seperti blog ini. Nah,
bagaimana cara menambah footer 3 kolom di Blogger atau Blogspot? Bagi anda yang malas ganti template atau sudah sreg dengan template sekarang dan ingin
menambah footer 3 kolom, tips ini mungkin berguna.
Oke, langsung saja ke tutorialnya:
1. Masuk Layout, Edit HTML, beri centang (jangan lupa back up dulu buat jaga-jaga).
2. Cari kode: <div id="footer-wrapper">
4. Tambahkan kode berikut ini di bawahnya:
<div id="footer">
<div id="footer2" style="margin: 0pt; width: 30%; float: left; text-align: left;">
<b:section class="footer-column" id="col1" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer3" style="margin: 0pt; width: 40%; float: left; text-align: left;">
<b:section class="footer-column" id="col2" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer4" style="margin: 0pt; width: 30%; float: right; text-align: left;">
<b:section class="footer-column" id="col3" preferred="yes" style="float: right;">
</b:section></div>
<div style="clear: both;">
<p>
</p><hr align="center" color="#5d5d54" width="90%"><p></p>
<div id="footer-bottom" style="padding: 10px; text-align: center;">
<b:section class="footer" id="col-bottom" preferred="yes">
</b:section>
</div>
<div style="clear: both;">
</div>
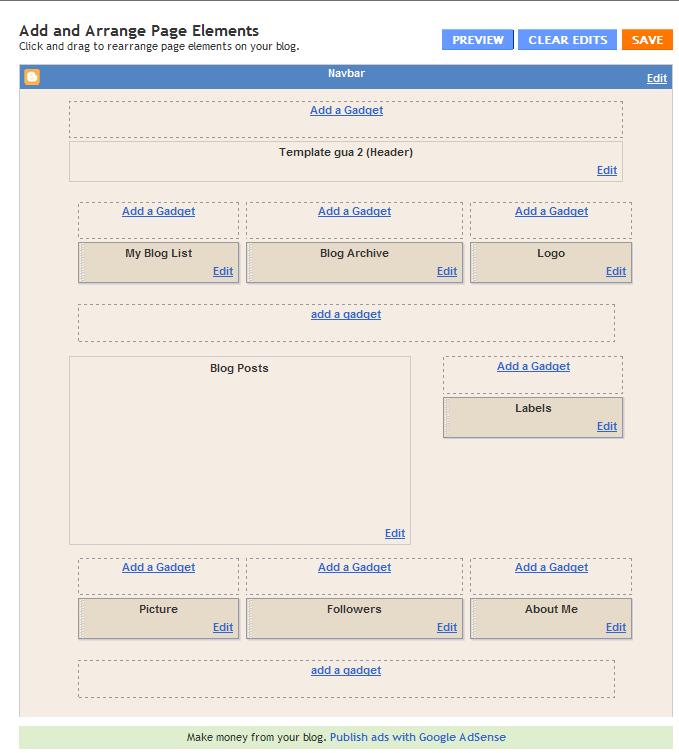
5. Simpan, lalu klik Layout dan lihat hasilnya: akan muncul tiga kolom di bawah (bagian footer).
Apabila muncul galat, wakakaka....tenang. Kembalikan template dengan back up template yang telah kita buat dan ulangi semua tahap. tapi coba dengan jangan centang expand widget template.
Semoga berhasil...
( Sumber : http://wawanwae.blogspot.com )
Posted by Admin
Template Blogger kian banyak macamnya. Mulai dari yang berkonsep
minimalis, hingga
magazine style. Beberapa template baru memiliki
footer (letaknya di bawah, karena foot itu artinya kaki..hehehe) tiga kolom, seperti blog ini. Nah,
bagaimana cara menambah footer 3 kolom di Blogger atau Blogspot? Bagi anda yang malas ganti template atau sudah sreg dengan template sekarang dan ingin
menambah footer 3 kolom, tips ini mungkin berguna.
Oke, langsung saja ke tutorialnya:
1. Masuk Layout, Edit HTML, beri centang (jangan lupa back up dulu buat jaga-jaga).
2. Cari kode: <div id="footer-wrapper">
4. Tambahkan kode berikut ini di bawahnya:
<div id="footer">
<div id="footer2" style="margin: 0pt; width: 30%; float: left; text-align: left;">
<b:section class="footer-column" id="col1" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer3" style="margin: 0pt; width: 40%; float: left; text-align: left;">
<b:section class="footer-column" id="col2" preferred="yes" style="float: left;">
</b:section></div>
<div id="footer4" style="margin: 0pt; width: 30%; float: right; text-align: left;">
<b:section class="footer-column" id="col3" preferred="yes" style="float: right;">
</b:section></div>
<div style="clear: both;">
<p>
</p><hr align="center" color="#5d5d54" width="90%"><p></p>
<div id="footer-bottom" style="padding: 10px; text-align: center;">
<b:section class="footer" id="col-bottom" preferred="yes">
</b:section>
</div>
<div style="clear: both;">
</div>
5. Simpan, lalu klik Layout dan lihat hasilnya: akan muncul tiga kolom di bawah (bagian footer).
Apabila muncul galat, wakakaka....tenang. Kembalikan template dengan back up template yang telah kita buat dan ulangi semua tahap. tapi coba dengan jangan centang expand widget template.
Semoga berhasil...
( Sumber : http://wawanwae.blogspot.com )